Antes de la llegada de HTML5 la etiqueta DIV era la encargada principal de la organización del layout de los sitios web, generando distintas capas, que se pueden colocar en diferentes partes de la página. Estas capas son espacios rectangulares o contenedores en los cuales podemos insertar contenido HTML permitiendo organizar y dar estructura y diseño a las páginas HTML, de este último se encargará el CSS.
Los navegadores leen texto y todo texto tiene un determinado significado, para poder interpretar esos textos se combinan diferentes herramientas y lenguajes, pero la realidad es que cuanto mejor sea el trabajo de etiquetado de la semántica del contenido, más sencillo será el reconocimiento y clasificación de contenido de un sitio.
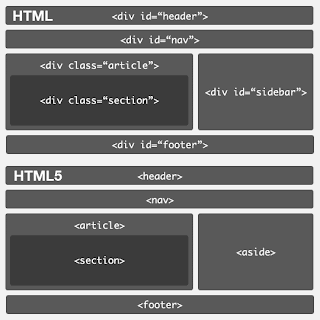
La etiqueta div de todas formas sigue funcionando de la misma manera y la vamos a utilizar para definir bloques que no presentan ningún tipo de significado, frecuentemente dichos bloques los podremos utilizar para maquetar o agrupar elementos sin querer dar un significado específico. Como se puede ver en la imagen de arriba, la etiqueta div era muy utilizada en HTML4 y nos servía tanto para representar un artículo, una sidebar , una cabecera o el pie de la página, para esto usando el atributo id para diferenciarlos sin especificar contenidos.
Los comandos nuevos de HTML5
<article> Define zonas únicas de contenido independiente.
<aside> Cualquier contenido que no este relacionado directamente con la página.
<audio> Inserta audio sin necesidad de plugins.
<canvas> Un area de dibujo vectorial y de bitmaps con Javascript.
<command>Define un comando que el usuario puede invocar.
<datalist> Define una lista de opciones.
<details> Información o controles adicionales para el usuario.
<embed> Contenido o aplicaciones externas.
<figcaption> Titulo para el elemento figure.
<figure> Elementos gráficos contenidos en el documento.
<footer> Pie de página.
<header> Cabecera de página.
<hgroup> Para agrupar un conjunto de títulos (h1-h6)
<keygen> Generador de claves.
<mark> Texto resaltado.
<meter> Valor dentro de un rango.
<nav> Navegación principal de la página.
<output> Resultado de un calculo o función.
<progress> Muestra el progreso de una tarea.
<rt> Explicación o pronunciación de una nota ruby.
<rp> Texto para navegadores que no soportan anotaciones ruby.
<ruby> Anotación ruby.
<section> Define un área de contenido única dentro del sitio.
<source> Recursos para elementos vídeo y audio.
<summary> Título visible para el elemento details.
<time> Define fecha u hora.
<video> Inserta video sin necesidad de plugins.
<wbr> Posible salto de linea.

No hay comentarios:
Publicar un comentario